小狐狸钱包
官方文档 https://learnblockchain.cn/docs/web3js-0.2x/index.html?highlight=sig
1、添加js文件,名字metamaskApi.js
import {Message} from "element-ui";
const matemask = () => {
let accounts = [];
const sendEthButton = document.querySelector('.sendEthButton');
sendEthButton.addEventListener('click', () => {
getAccount().then((res) => {
accounts = res[0]
let wallet = accounts.slice(0, 6) + "..." + accounts.slice(-4)
sessionStorage.setItem("address",accounts)
Message({
message: "login successfully!",
type: "success"
});
});
});
function getAccount() {
accounts = ethereum.request({method: 'eth_requestAccounts'});
return accounts
}
}
export default {
matemask
};
2、前端页面调用
<div @click="login()">
<div >连接钱包</div>
</div>
import restApi from "../service/web3/metamaskApi.js"; //在第二步的js
methods: {
login() {
//验证电脑上是否安装小狐狸
if (typeof window.ethereum !== "undefined") {
metamaskApi.matemask();
} else {
this.$message({
message: "MetaMask is uninstalled!",
type: "error",
});
}
},
}
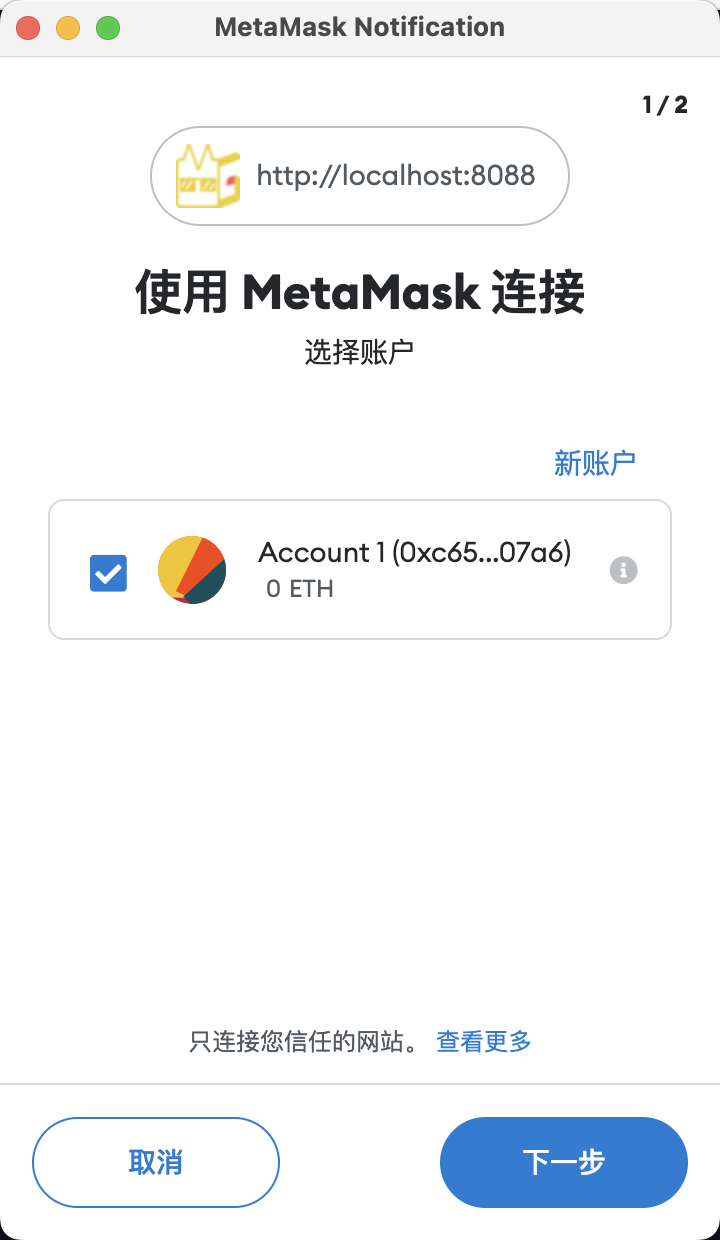
连接效果

所用依赖版本
"web3": "^0.20.7",
"web3-eth-abi": "^1.7.3",
"web3-utils": "^1.6.0",
"xhr2": "^0.2.1",
"keccak256": "^1.0.6",


